Tutorial Dasar Cara Menggunakan Firebase Functions

Assalamualaikum Warahmatullahi Wabarakatuh.
Melanjutkan seri tutorial mengenai Firebase, pada firebase ada sebuah platform bernama Cloud Functions, platform ini digunakan untuk menjalankan kode back-end dibelakang layar, secara otomatis untuk merespon suatu peristiwa yang dipicu oleh interaksi user.
Melanjutkan seri tutorial mengenai Firebase, pada firebase ada sebuah platform bernama Cloud Functions, platform ini digunakan untuk menjalankan kode back-end dibelakang layar, secara otomatis untuk merespon suatu peristiwa yang dipicu oleh interaksi user.
Firebase Cloud Functions sangat berguna jika kita ingin membuat fungsi untuk suatu interaksi didalam aplikasi, misalnya didalam aplikasi terdapat sistem follow user seperti Instagram, saat user A memfollow user B maka akan muncul notifikasi pada user B.
Jadi didalam Cloud Functions tersebut kita harus membuat dan menerapkan sebuah fungsi untuk mengirim notifikasi antar user, misalnya fungsi tersebut akan berjalan yang dipicu jika ada interaksi Baca/Tulis pada Realtime Database, maka fungsi tersebut akan dijalankan dengan permintaan HTTP. Untuk lebih jelasnya kalian bisa cek di dokumentasi resminya, cek Disini.
Syntax yang digunakan pada Cloud Functions menggunakan Node.js, jadi saya sarankan kalian sudah memahami dasar-dasar penggunaan Node.js / JavaScript. Sebelum menggunakan Cloud Functions. Untuk menerapkan fungsi pada Cloud Functions tersebut kita perlu menggunakan Firebase CLI.
Materi lainnya yang direkomendasikan:
- Cara Membuat Aplikasi CRUD Menggunakan Firebase Realtime Database
- Firebase Analytics: Events dan User Properties
- Belajar Menggunakan FirebaseUI untuk Autentikasi
- Cara Menggunakan Firebase Cloud Messaging
Apa itu Firebase CLI?. Firebase CLI adalah sebuah Platform yang digunakan untuk mengelola, melihat dan melakukan penerapan project Firebase. Dengan menggunakan Firebase CLI, kita dapat dengan mudah untuk mengelola project tanpa harus membuka Firebase Console melalui Browser, platform ini juga digunakan untuk menerapkan kode Node.JS yang dapat digunakan untuk mengelola Firebase Cloud Function.
Persiapan:
- Siapkan Akun Firebase
- Buat Project Baru pada Firebase
- Download dan Install Visual Studio Code
- Download dan Install Node.js, download Disini.
Pada tutorial dasar ini kita akan belajar menggunakan Firebase CLI dan membuat program sederhana menggunakan Cloud Functions dan Node.js. Untuk itu mari kita simak tutorial berikut ini.
Belajar Membuat Program Sederhana dengan Firebase Functions
1) Sebelumnya kalian harus membuat folder untuk menyimpan konfigurasi dari Cloud Functions tersebut, misalnya kita berinama "Belajar Cloud Functions". Jika sudah, buka CMD pada komputer atau laptop kalian, masuk pada folder tersebut yang sudah kalian buat sebelunnya, bisa menggunakan perintah cd atau sejenisnya,.berikutnya install Firebase CLI, dengan cara mengetikan perintah berikut ini.
npm install -g firebase-tools
2) Selanjutnya login menggunakan akaun Firebase kalian, caranya ketik perintah berikut ini.
firebase login

3) Jika sebelumnya kalian telah memiliki project didalam Firebase, kalian dapat melihat daftar project tersebut dengan cara menggunakan perintah berikut ini.
firebase list
firebase init functions
5) Maka akan muncul daftar project Firbase kalian, tentukan project yang akan dipilih, lalu bahasa pemrograman yang akan digunakan (disini kita menggunakan JavaScript), berikutnya ketik y, lalu Enter, setelah itu ketik y lagi untuk installasi dependencies.
6) Didalam folder yang telah kita buat, akan muncul beberapa file konfigurasi dari Cloud Functions, seperti ini.

Untuk membuka konfigurasi tersebut kita gunakan Visual Studio Code, biar lebih mudah, ketik perintah berikut ini pada cmd kalian.
code .
7) Untuk memulai pengkodean, buka file index.js yang berada didalam folder function, pada contoh pertama kita akan membuat program sederhana untuk menampilkan Teks.
//Import package untuk Firebase Cloud Functions
const functions = require('firebase-functions');
//Membuat fungsi baru bernama (ProgramPertama)
exports.ProgramPertama = functions.https.onRequest((request, response) => {
//Menampilkan log pada Cloud Function
console.log("Belajar Firebase Cloud Functions");
//Menampilkan Teks pada Layar
response.send("Selamat Datang di WILDAN TECHNO ART - Cianjur Apps Developers");
});
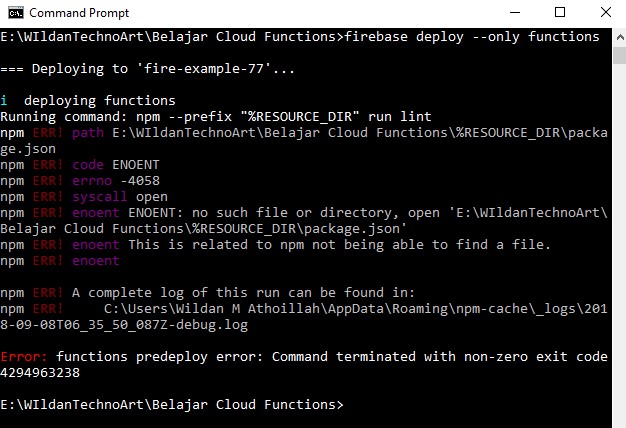
firebase deploy --only functions

Untuk memperbaikinya, buka file firebase.json, lalu hapus kode didalamnya dan ubah menjadi seperit berikut ini.
{
"functions": {
"predeploy": [
"npm --prefix \"%RESOURCE_DIR%\" run lint"
]
}
}

10) Akses Link URL tersebut melalui Aplikasi Browser di PC kalian, maka akan muncul Pesan Teks yang telah kita buat seberlumnya didalam method response.send().
Lalu buka Fireabse Console, arahkan pada menu Functions, dialam Dasbor akan muncul nama Fungsi yang telah kita buat sebelumnya, lalu pada log akan muncul semua aktifikasi yang terjadi pada konfigurasi kita.

Sekian dari saya, mohon maaf bila ada kesalahan, jika ada yang ingin ditanyaka, silakan isi kolom komentar dibawah ini.
Wassalamualaikum Warahmatullahi Wabarakatuh.
