AdMob: Cara Menampilkan Native Express Video
Assalamualaikum Warahmatullahi Wabarakatuh. Sebelumnya kita sudah belajar bagaimana cara menggunakan iklan jenis Native Express pada AdMob, pada tutorial sebelumnya kita membuat unit iklan Native dengan ukuran kecil mirip dengan spanduk/banner jika kita set/pilih ke ukuran besar, jenis ini bisa menampilkan iklan berupa video, yang tentunya bisa meningkatkan penghasilan kita.
Native Ads berukuran besar sangat cocok digunakan jika kita membuat sebuah list pada activity kita, jadi iklan tersebut bisa kita pasang pada list tersebut agar tidak mengganggu user. Tapi pada tutorial ini kita tidak akan menggunakan list untuk menempatkan iklan tersebut, kita akan membuatnya sesederhana mungkin supaya mudah dipahami.
Cara Menampilkan Native Express Video
3) Pilih jenis format iklan Native.
4) Berinama pada unit iklan tersebut, supaya videonya bisa tampil, disini kalian harus memilih ukuran Besar:
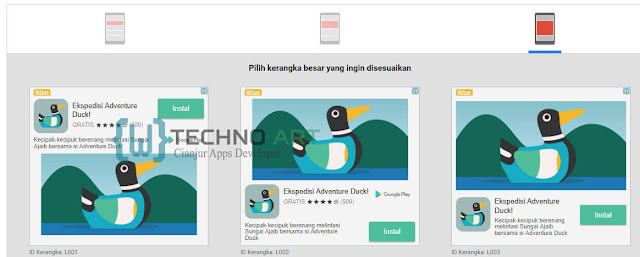
5) Pilih kerangka yang ingin disesuaikn pada iklan tersebut.
6) Sesuaikan kerangka yang ingin kalian buat, disini kalian bisa mendesign style dari iklan tersebut, seperti warna font, backgrund, text, dll. menggunakan CSS atau Secara langsung, jangan lupa untuk menceklis Pemasangan Aplikasi Video, setelah itu klik Simpan.
7) Lihat petunjuk penerapannya dan jangan lupa untuk mencatat ID Unit Iklan Tersebut.
Baca Juga:
9) Sekarang buka file build.gradle(App-level) lalu masukan library berikut ini, didalam dependencies:
10) Berikut ini merupakan screenshot design layout yang akan kita buat:
Seperti biasa, kita akan mengguanakan RelativeLayout sebagai containernya, lalu kita pasang widget NativeExpressAdsView berada di tengah, kalian buat file.xmlnya seperti ini:
11) Source Code untuk menampilkan Video pada NativeExpress hampir sama dengan tutorial sebelumnya, yang berbeda yaitu disini kita akan menggunakan setVideoOptions serta Video Controller:
Penjelsan:
Native Ads berukuran besar sangat cocok digunakan jika kita membuat sebuah list pada activity kita, jadi iklan tersebut bisa kita pasang pada list tersebut agar tidak mengganggu user. Tapi pada tutorial ini kita tidak akan menggunakan list untuk menempatkan iklan tersebut, kita akan membuatnya sesederhana mungkin supaya mudah dipahami.
Cara Menampilkan Native Express Video
1) Kunjungi situs AdMob, dan login dengan akun Gmail kalian https://www.google.co.id/admob/
2) Pada menu beranda, klik Tambahkan Aplikasi, lalu msukan nama aplikasi, maka akan terlihat ID Aplikasi tersebut, seperti gambar dibawah ini, setelah itu klik BUAT UNIT IKLAN.
2) Pada menu beranda, klik Tambahkan Aplikasi, lalu msukan nama aplikasi, maka akan terlihat ID Aplikasi tersebut, seperti gambar dibawah ini, setelah itu klik BUAT UNIT IKLAN.
 |
| Menambahkan Aplikasi ke AdMob |
3) Pilih jenis format iklan Native.
 |
| Memilih Jenis Format Iklan |
4) Berinama pada unit iklan tersebut, supaya videonya bisa tampil, disini kalian harus memilih ukuran Besar:
 |
| Memilih Ukuran Iklan |
5) Pilih kerangka yang ingin disesuaikn pada iklan tersebut.
 |
| Memilih Kerangka |
6) Sesuaikan kerangka yang ingin kalian buat, disini kalian bisa mendesign style dari iklan tersebut, seperti warna font, backgrund, text, dll. menggunakan CSS atau Secara langsung, jangan lupa untuk menceklis Pemasangan Aplikasi Video, setelah itu klik Simpan.
 |
| Menyesuaikan Kerangka |
7) Lihat petunjuk penerapannya dan jangan lupa untuk mencatat ID Unit Iklan Tersebut.
 |
| Petunjuk Penerapan Iklan |
8) Selanjutnya kita buat project pada android studio, lalu buka file AndroidManifest.xml, masukan uses-permisson berikut ini:
<uses-permission android:name="android.permission.INTERNET"/> |
| uses-permission INTERNET |
Baca Juga:
9) Sekarang buka file build.gradle(App-level) lalu masukan library berikut ini, didalam dependencies:
compile 'com.google.android.gms:play-services-ads:11.2.0'
10) Berikut ini merupakan screenshot design layout yang akan kita buat:
 |
| Native Video Ads Example |
Seperti biasa, kita akan mengguanakan RelativeLayout sebagai containernya, lalu kita pasang widget NativeExpressAdsView berada di tengah, kalian buat file.xmlnya seperti ini:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:ads="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
tools:context="cianjur.developer.net.admobexample.AdMob_By_Google">
<com.google.android.gms.ads.NativeExpressAdView
android:id="@+id/nativeVideo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
ads:adSize="FULL_WIDTHx250"
ads:adUnitId="ca-app-pub-xxxxxx">
</com.google.android.gms.ads.NativeExpressAdView>
</RelativeLayout>
11) Source Code untuk menampilkan Video pada NativeExpress hampir sama dengan tutorial sebelumnya, yang berbeda yaitu disini kita akan menggunakan setVideoOptions serta Video Controller:
package cianjur.developer.net.admobexample;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.Toast;
import com.google.android.gms.ads.AdListener;
import com.google.android.gms.ads.AdRequest;
import com.google.android.gms.ads.NativeExpressAdView;
import com.google.android.gms.ads.VideoController;
import com.google.android.gms.ads.VideoOptions;
public class AdMob_By_Google extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_admob_by_google);
//Memuat Iklan NativeExpress Ads
final NativeExpressAdView nativeExpressAdView = findViewById(R.id.nativeVideo);
nativeExpressAdView.loadAd(new AdRequest.Builder().build());
//Membuat Event/Kejadian Pada Siklus Hidup Interstitial Ads
nativeExpressAdView.setAdListener(new AdListener() {
@Override
public void onAdFailedToLoad(int i) {
super.onAdFailedToLoad(i);
//Kode disini akan di eksekusi saat Iklan Gagal Dimuat
Toast.makeText(getApplicationContext(), "Iklan Gagal Dimuat", Toast.LENGTH_SHORT).show();
}
@Override
public void onAdLoaded() {
super.onAdLoaded();
//Kode disini akan di eksekusi saat Iklan Selesai Dimuat
Toast.makeText(getApplicationContext(), "Iklan Selesai Dimuat", Toast.LENGTH_SHORT).show();
}
});
//
nativeExpressAdView.setVideoOptions(new VideoOptions.Builder()
.setStartMuted(true)
.build());
final VideoController VC = nativeExpressAdView.getVideoController();
VC.setVideoLifecycleCallbacks(new VideoController.VideoLifecycleCallbacks(){
@Override
public void onVideoEnd() {
super.onVideoEnd();
//Kode disini akan di eksekusi saat video selesai diputar
Toast.makeText(getApplicationContext(), "Video Ads Selesai", Toast.LENGTH_SHORT).show();
}
});
}
}
Penjelsan:
- VideoOptions memungkinkan aplikasi untuk mengonfigurasi bagaimana aset video bawaan harus berperilaku.
- VideoOptions.Builder terdapat metode bernama setStartMuted (), yang memberi tahu SDK apakah aset video harus dimulai dalam status yang tidak diucapkan/bisu.
- VideoController digunakan untuk mengambil informasi tentang aset video. dengan menggunakan method getVideoController ()
- setVideoLifecycleCallbacks digunakan untuk mendapatkan pemberitahuan saat terjadi peristiwa dalam siklus hidup aset video.
12) Jalankan project tersebut, iklan akan muncul tapi karena iklan yang tampil secara acak, jadi kemungkinan, iklan yang bebentuk video jarang muncul dan terkadang sering muncul juga.
Itulah tutorial mengenai cara menampilkan video pada unit iklan Native Express, terimkasih telah berkunjung ke blog pribadi saya, semoga tutorial yang saya buat bermanfaat untuk kalian semua. Wassalamualaikum Warahmatullahi Wabarakatuh.
Itulah tutorial mengenai cara menampilkan video pada unit iklan Native Express, terimkasih telah berkunjung ke blog pribadi saya, semoga tutorial yang saya buat bermanfaat untuk kalian semua. Wassalamualaikum Warahmatullahi Wabarakatuh.

